構造化データとSEO

構造化データとは何か?
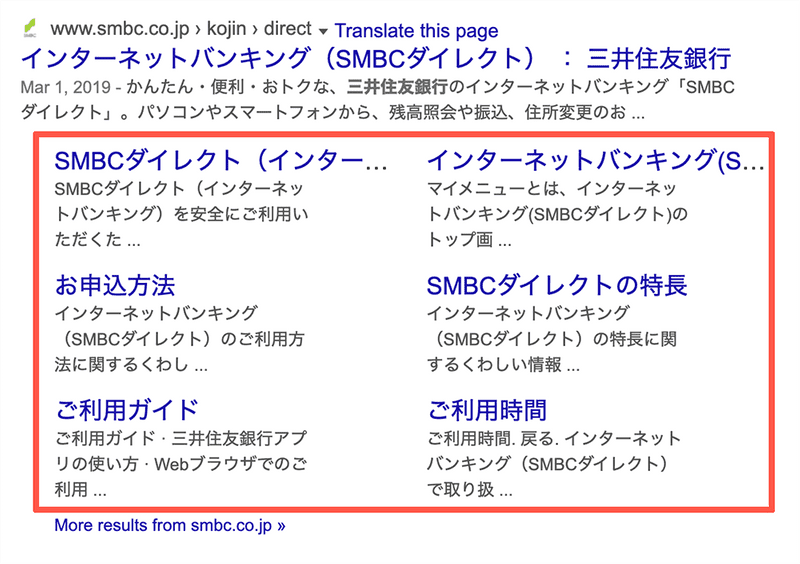
SEOをする際に忘れてはならない構造化データ(英語ではstructural data, 正式にはSchema markup)の存在を知ってますか?今日はその有用性と実際の使い方について説明します。実際にワードプレスやWIXなどのウェブサイトビルダーを使っていると、自動的にやってしまうのであまり意識があるかもしれません。しかし、マニュアルでSEOを始めると、どうしても必要な知識になります。実際には一まとまりのコードをHTMLのhead tagの中に入れ、サーチエンジンにそのウェブサイトについての情報を与えるものです。実際にユーザーが見るのは下記のイメージのような、ウェブサイトの構造を検索結果上で可視化してくれたりします。

但し、自分が挿入すればいつもこうなる訳ではありません。デベロッパーは実際には下記のようなコードをHTMLのHEADタグの中に挿入します。
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "Organization",
"url": "http://www.example.com",
"name": "Unlimited Ball Bearings Corp.",
"contactPoint": {
"@type": "ContactPoint",
"telephone": "+1-401-555-1212",
"contactType": "Customer service"
}
}
</script>構造化データSEOへの影響
構造化データをプロモーションしている団体Schema.orgに下記のような説明がなされています。
Schema.org is a collaborative, community activity with a mission to create, maintain, and promote schemas for structured data on the Internet, on web pages, in email messages, and beyond.
Schema.orggとは共同で作られた組織であり、構造化データをプロモーションする団体ですと書いてありますが、これだけ読んでもなんのことだか良くわかりませんね。でもこの一文を読んだらなんとなく察しがつきませんか?
Founded by Google, Microsoft, Yahoo and Yandex, Schema.org vocabularies are developed by an open community process, using the public-schemaorg@w3.org mailing list and through GitHub.
訳すと、「グーグル、マイクロソフト、ヤフー、ヤンデックスによって設立されたが、メーリングリストやギットハブ等々を使いながらオープンコミュニティによって開発されている」と言うことです。御察しの通り、サーチエンジンやソフトウェア開発をする人たちによって設立された組織であり、彼らが自分のビジネスに不利益なものは設立しないはずなので、サーチエンジンやソフトウェアをウェブで管理するのに彼らに都合の良いものであるということが伺えます。
当然、彼らがサーチエンジンをインデックスする際に使っています。もちろん他の理由もあるでしょうが(例えばデータ採取等々)。
何故大事なのか?
人間にとって、Flamingod Newsが単なるスペル間違えでフラミンゴに関してのニュースを探しているのか、テレビ番組なのか、ローカルにお店があるのか、誰かのオンラインのみのブログの名前なのかはすぐに認識できますが、ロボットにとっては困難な場合も多く、どちらかはっきりさせられない場合も出てきます。そんな時に、ある程度ウェブサイトそのものに、サイトのカテゴリーを自己申告してもらうことで、使われてる名刺や単語の文脈をクリアにしようというものです。尚、サブカテゴリーがかなりたくさんありますが、親カテゴリーは以下です。
- Articles (記事)
- Local businesses(ローカルビジネス)
- Restaurants(レストラン)
- TV episodes and ratings(テレビ番組、レート)
- Book reviews(本のレビュー)
- Movies(映画)
- Software applications(ソフトウェアアプリ)
- Events(イベント)
- Products(製品)
ちなみに、Schema.orgではこのように説明しています。
Most webmasters are familiar with HTML tags on their pages. Usually, HTML tags tell the browser how to display the information included in the tag. For example,
<h1>Avatar</h1>tells the browser to display the text string “Avatar” in a heading 1 format. However, the HTML tag doesn’t give any information about what that text string means — “Avatar” could refer to the hugely successful 3D movie, or it could refer to a type of profile picture—and this can make it more difficult for search engines to intelligently display relevant content to a user.
h1タグに「アバター」というタイトルが書いてあるだけではハリウッドで成功した映画のことをさすのか、プロファイルに載せるイメージのことなのかロボットには推測がつきません。そうするとユーザーが検索した結果がユーザーが求めていない結果になってしまいます。このように特に同じ名詞だけど、違うものを指している時に大変役にたちます。
構造化データの使い方
マーケティングで世界的に知名度があり、アマゾンをクライアントにもっていると言うことで、有名なNeli Patelネリ・パテルがどのように使うよう推奨しているのかみてみましょう。
彼のウェブサイトでは構造化データの挿入方法をグーグルのツールを使って説明しています。
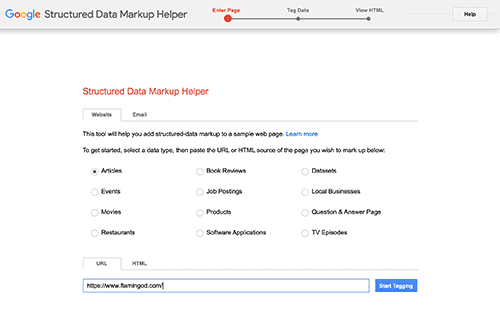
- こちらのリンクをクリックすると、下記のようなウェブサイトが表示されます(残念ながら英語はなし)。自分で近いと思うカテゴリーにチックを入れて、ページボトムにあるボックスにURLをタイプし、「Start Tagging」をクリック。

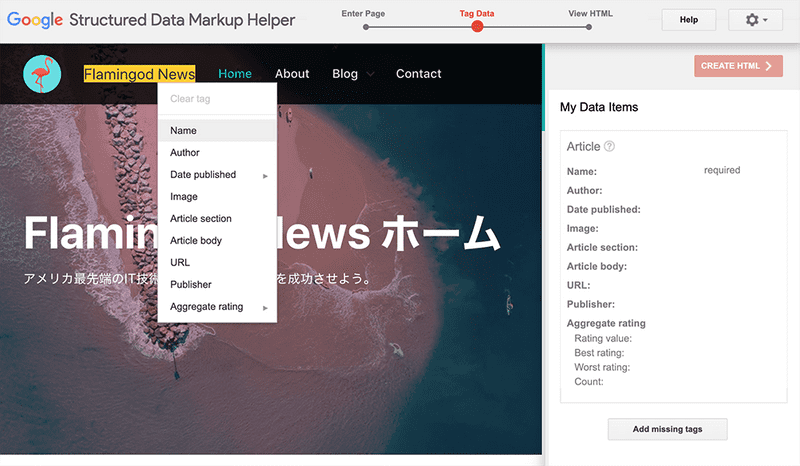
- すると、下記のようなウェブサイトのページと、右側には空のデータセットが現れます。これはウェブサイトのテキストやイメージを選んでクリックすると、自分のウェブサイトから必要項目を一つずつ埋めていけるようになっています。

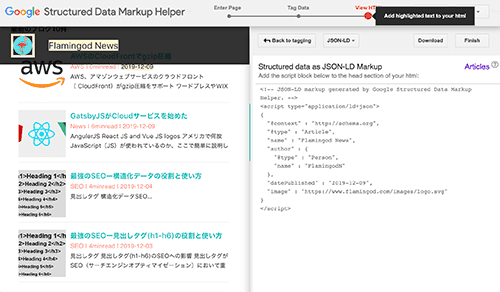
- どんどんタグをして、わからいところはマニュアルで入力しましょう。そして、右上の赤いタブ、「Create HTML」というボタンをクリックすると下記のような-JSON-LDscript-オブジェクトが生成されます。それをそのウェブページのHEADタグの中に挿入しましょう。

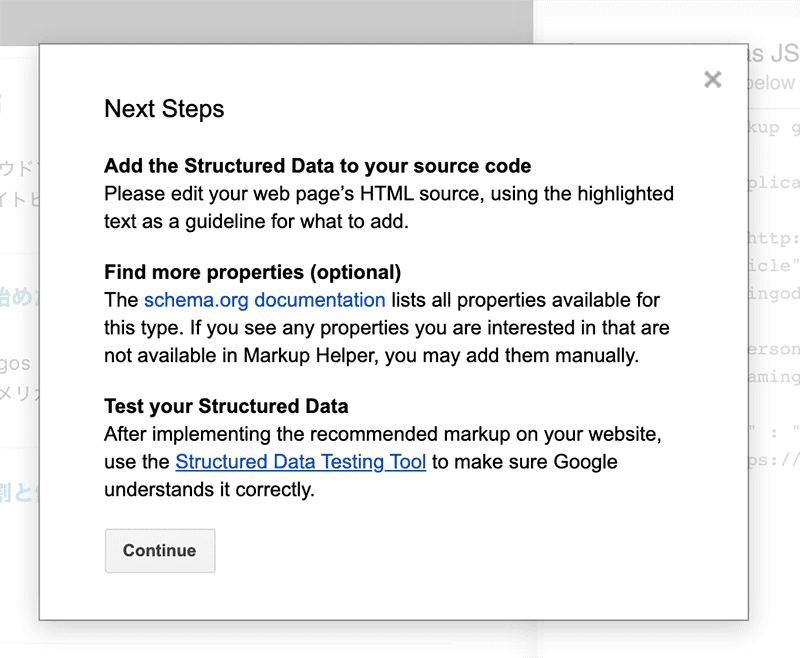
- このプロセスが全て終わった後、「Finish」ボタンを押すと、次のような画面が出てきますので、ここで「Structured Data Testing Tool」をクリックしましょう。

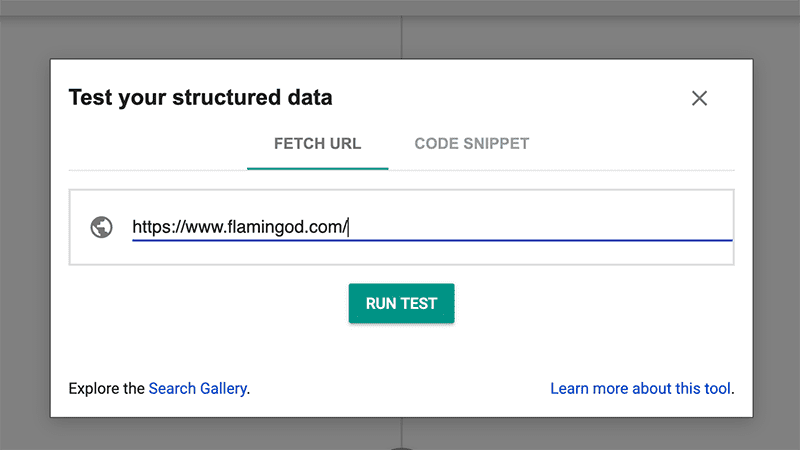
- 下記の画面が出てきたら、自分のURLを入力して「RUN TEST」をクリックしましょう。

以上構造化データのビギナー編でした。